Web apps have clearly taken their place in the digital landscape, leading businesses to evolve with cutting-edge technologies and rising safety expectations.
As the web app market stays competitive and the demand for secure solutions increases, considering web app architecture has become more important than ever. This "foundation" of web app development is the backbone of building an app for your business. A thoughtfully designed architecture ensures that your web apps remain responsive, secure, and scalable as your business grows.
In this article, we’ll dive into the components, types, and models of web application architecture. With this knowledge, you’ll be well-equipped to confidently choose the right web app architecture for your needs. Keep reading to learn more!
What is a web architecture?
Technically, it's the intricate skeleton of a web app, encompassing its elements, databases, systems, servers, interfaces, and all the communication happening between them. More abstractly, it indicates the complex logic behind responses to client and server requests.
When it comes to business benefits, web application architecture plays a keyl role in building web applications and planning for their needs, ensuring they deliver on speed, scalability, security, and other key quality attributes.
Components of Web Application Architecture
As the applications differ in complexity and functionality, the number of layers and components changes accordingly. In some cases, an app is simple enough to work as a monolith, storing all the web application design architecture in one place.
However, most web apps consist of multiple components, or tiers, that interact with each other. Typically, web application architecture is divided into two major groups: user interface and structural web components. Structural web components, in turn, include both client-side and server-side components.
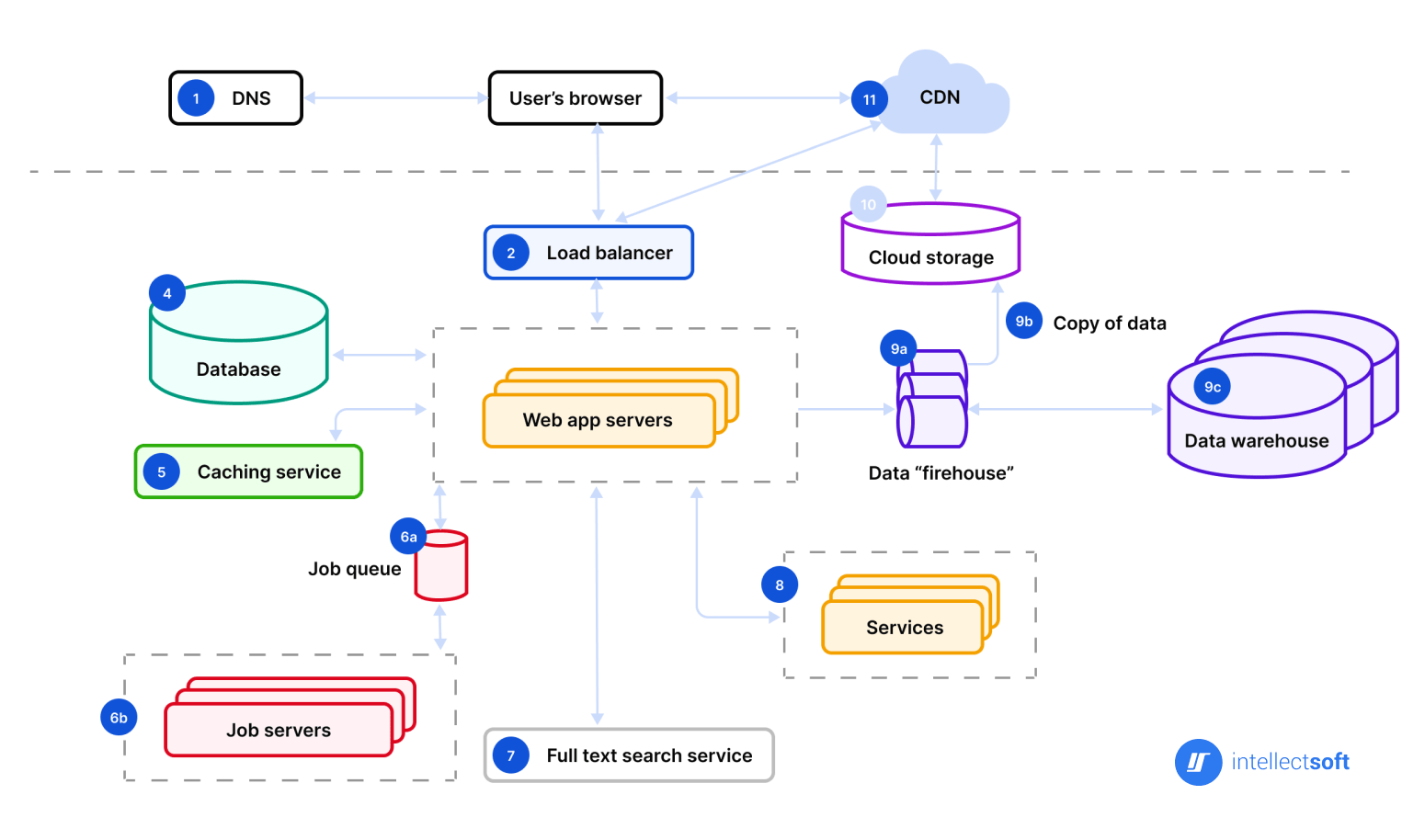
When numerous components are involved, descriptions alone might not clearly understand the entire system. This is where a web application architecture diagram comes in handy, offering a visual representation of the components and their interactions. Let's take a closer look at the key elements shown in this diagram.
DNS
The abbreviation DNS stands for the domain name system. It's a key element that matches IP addresses to domain names. In this way, a particular server receives a request sent by an end user.
Load Balancer
It directs incoming requests from app users to one of the multiple servers, which distributes the load more evenly when too many users are active at the same time. Generally, web app services exist as various copies mirroring one another to enable all servers to process requests in the same manner. Also, the load balancer is an element that distributes tasks to prevent them from overcharging.
Web App Servers
This component is basically an app deployment descriptor. It processes the user's requests and sends responses back to an initial browser. To make this happen, it refers to the back-end infrastructure, including the database, job queue, cache server, etc.
Database
The meaning of this component is pretty much straightforward. It offers various instruments to perform, delete, organize, and update data entries.
Caching Service
The component grants easy and quick data storage and search. When the user receives the info from the server, search results can be cached. As a result, future requests will be returned much faster.
These are the scenarios when caching is efficient:
- Slow or repeated computation
- When a user receives similar results for a specific request
Server Side
Microservice Architecture
Microservices are the frequent alternative to an unreliable monolithic web application architecture. They disperse the functionality to deliver small and lightweight services separately.
In particular, they are loosely coupled and use APIs for communication if a sophisticated business problem arises. This peculiarity eases the developer's life since it's possible for individual service components to be built in different programming languages.
Thanks to its flexibility and stability, microservice architecture has gained popularity these days, with businesses like Amazon, eBay, and Netflix adopting it for their complex needs.
Pros of microservice architecture:
- Easier scaling up
- Better fault tolerance
- Simple-to-understand code base
- Independent module deployment
Cons of microservice architecture:
- Difficulties with testing and debugging
- Complex deployment
Caching and Content Delivery Tools
- Amazon CloudFront
- Azure CDN
- Google Cloud CDN and Media CDN
- CloudFlare
Software developers may implement a caching system in application architecture to optimize data access and improve app performance. Usually, an app cache contains the most frequently or recently requested information. It delivers data to a user device much faster than requesting the same information from a database on an application server.
Depending on the architecture, a web application may have a global cache, a distributed cache, or an in-memory cache. Another widely used technology to handle caching is a content delivery network (CDN). It allows developers to reduce load on an application server by rerouting queries to a CDN server instead.
Caching and Content Delivery Tools
- Amazon CloudFront
- Azure CDN
- Google Cloud CDN and Media CDN
- CloudFlare
Software developers may implement a caching system in application architecture to optimize data access and improve app performance. Usually, an app cache contains the most frequently or recently requested information. It delivers data to a user device much faster than requesting the same information from a database on an application server.
Depending on the architecture, a web application may have a global cache, a distributed cache, or an in-memory cache. Another widely used technology to handle caching is a content delivery network (CDN). It allows developers to reduce load on an application server by rerouting queries to a CDN server instead.
Web Application Architecture Best Practices
Here, we've gathered the top 5 recommendations for business owners to consider while working on web app architecture for their projects and building cooperation with tech partners.
- Think of a proper web application architecture at the earliest stages
- Without a comprehensive structure, your application will turn into a labyrinth of messy elements and components that are too hard to handle.
- Don't copy somebody's success
The top mistake is picking a web application architecture of a successful company and simply replicating it. In reality, a successful architecture is one that corresponds with your business goals and ideas, not theirs.
- Pay attention to your technical limitations
It's not always possible to get the best and most successful elements in your web application architecture. However, with the proper attention to quality attributes and realistic business expectations, you will get the maximum from all the components you have.
- Eliminate the problems right away
Don't wait for the web app release to fix the problems in its architecture. The earlier you address the issues, the more reliable core features it will have.
- Create a checklist of successful web app features
To make sure your web app has achieved its goal, it's good practice to note your expectations from the very beginning and discuss their possibility and measurable KPIs with your tech partner.